I saw a presentation on PWAs a few weeks ago and wanted to try making one because for a developer this is something of a Holy Grail. It offers the opportunity to develop an App once, in the Web Browser, and run it ‘everywhere’. Clearly there are potential performance issues etc. but in general, it is a great opportunity. There are a few gotchas:
- YOU MUST SERVE THE PWA OVER HTTPS (NOTE THE S in HTTPS). Yes you need to have a secure web connection and therefore you need to acquire a certificate for your site.
- Your manifest file MUST contain the correct properties. There is documentation on the web for this.
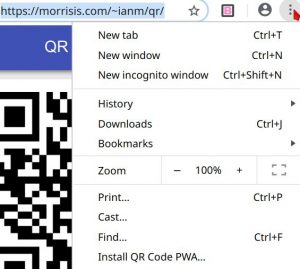
- Different browsers handle this process differently. I strongly suggest using Google Chrome for now. When the app is loaded, on the desktop you can choose “Install QR Code PWA”, which will install it as a Chrome App.

And in Chrome for Android you should be prompted to install it if you wish.

This will add the app to the Home Screen and also to the Apps Menu. The app is now available fully offline. FireFox does not quite behave the same way and only adds the app to the home screen and the icon also has a little FireFox icon over it.
If you notice that your manifest file is not being loaded, even though it is referenced in your html <HEAD> section, then you should check that you are using HTTPS for your connection.
There are several places where you MUST use an absolute path for the files you need. Please check the demo and look at the loaded files.
Now when you open the PWA it will look like a native Android app. There will be no URL etc.
